Remember when you spent an entire weekend figuring out a Stripe integration? Or that time your team postponed a launch because an API was taking days to implement? We’ve been there too. That’s exactly why we built SwytchCode - to turn those integration headaches into 5-minute wins.
Introduction
If you’re new to SwytchCode, you might want to check out our Getting Started with SwytchCode guide to learn the basics of our platform.
At SwytchCode, we’ve created an AI-powered tool that generates production-ready code for API integrations - directly in your IDE! Instead of digging through pages of documentation, you can get working code with just a few clicks.
Here’s what makes SwytchCode special:
- Generate complete, ready-to-use API integration code
- Skip reading extensive documentation
- Get code that follows best practices automatically
- Work with multiple APIs through a single interface
You’ll cut your integration time from hours (or days) to minutes. This means you can focus on building your actual product instead of juggling through API docs.

Supported API Providers
Let’s get to the heart of what makes SwytchCode so powerful - our wide range of supported APIs. No matter what integration you need, chances are we’ve got you covered.
We support a wide range of popular API providers across different categories:
Payment Processing
- Stripe
- PayPal
- Square
- Adyen
- Wise
- Paddle
Banking & Finance
- Plaid
- Dwolla
You can check out our complete list of supported APIs here.
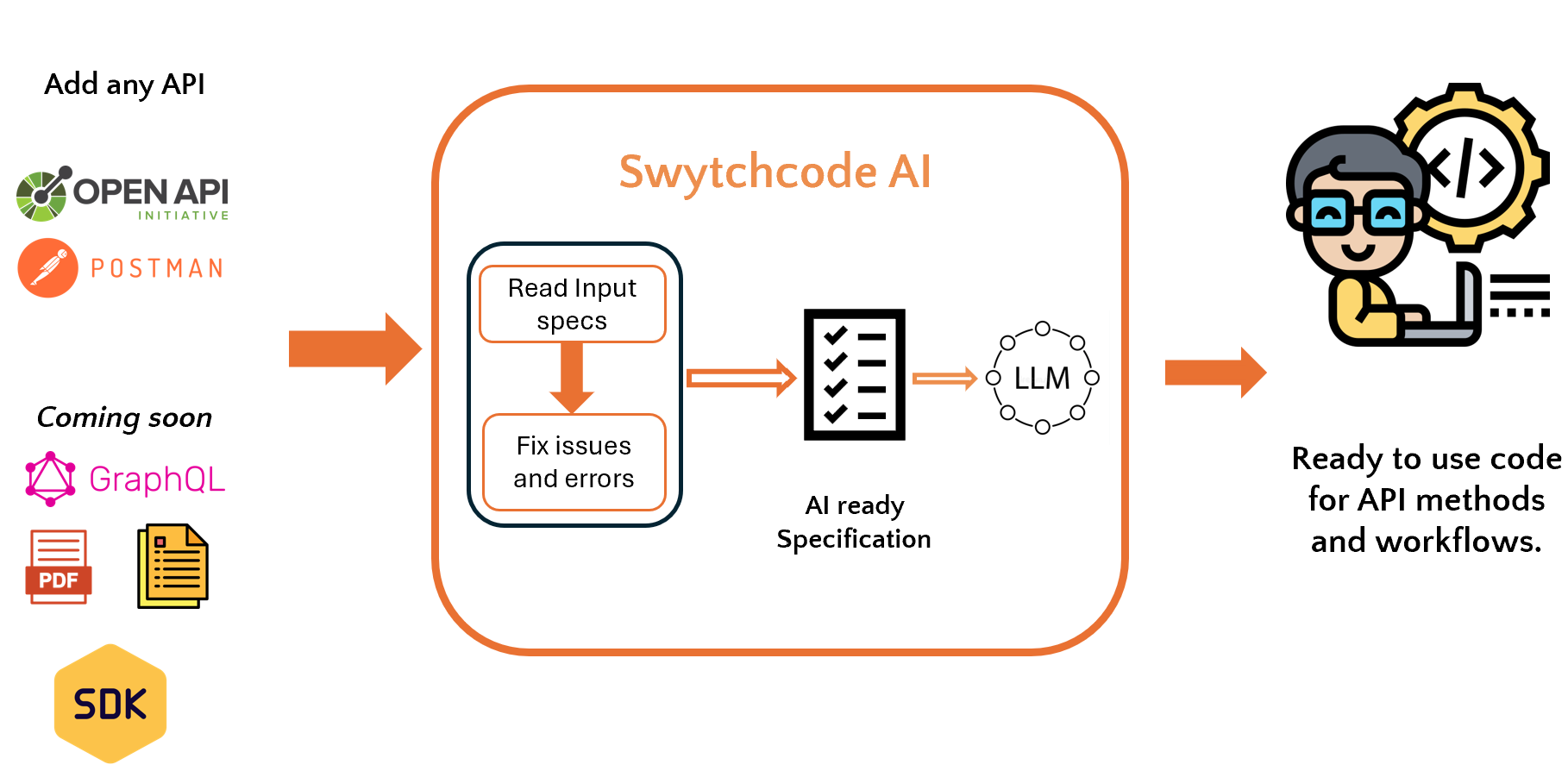
How does it work? When you request code for a specific API, SwytchCode connects to our knowledge base containing the latest documentation and best practices for each provider. Our AI then generates tailored code that matches your specific requirements, language preference, and use case.
Here’s a diagram that might help you understand this better:

Instant Code Generation
Ever stared at an API documentation page wondering “where do I even start?” With SwytchCode, that frustration is history. Our approach to code generation isn’t just fast—it’s transformative.
When you select an API method in SwytchCode, our system:
-
Instantly Retrieves Cached Code: We maintain a cache of pre-generated code for popular methods, delivering results in milliseconds rather than seconds.
-
Creates Fresh Code When Needed: For uncached methods, our AI generates production-ready code tailored to your selected programming language.
-
Publishes for Team Reuse: Once generated and approved, code becomes available to your entire team through our VS Code extension or Copilot agent.
You can even generate code for entire API sets in one go. Imagine implementing all 20+ Stripe payment methods with a single click rather than spending days struggling through documentation.
Let’s look at a quick example of generating Stripe integration code:
Multi-Language Support
We know developers work in different environments and with different tech stacks. That’s why SwytchCode supports 15+ programming languages, including:
- JavaScript/TypeScript
- Python
- Java
- C#
- PHP
- Ruby
- Go
- Swift
- Kotlin
- Rust
- And more!
This flexibility means you can use SwytchCode regardless of your tech stack or project requirements. Each generated code snippet follows language-specific best practices and conventions, so it looks like it was written by an expert in that language.
For example, here’s the same Stripe payment integration in Python:
Comprehensive Integration Features
The code SwytchCode generates isn’t just a basic implementation - it’s production-grade code that handles real-world scenarios properly:
- Authentication & Authorization: Proper implementation of API keys, OAuth flows, and other auth mechanisms
- Error Handling: Robust error catching and meaningful error responses
- Type Safety: Type definitions for languages that support them
- Security Best Practices: Protection of sensitive data like API keys
- Proper Documentation: Comments explaining key components
IDE Integrations
We’ve made SwytchCode available where you already work:
VS Code Extension
Our VS Code extension lets you access SwytchCode directly within your editor:

You can install it from the VS Code Marketplace.
GitHub Copilot Agent
If you use GitHub Copilot, you can access SwytchCode through our Copilot agent:
- Install from GitHub Apps
- Use by typing
@swytchcodein Copilot Chat - Try commands like
helpto see available options
Workflow Automation
Most scenarios require more than a single API call. That’s why we’ve built workflow capabilities into SwytchCode.
Our workflows connect multiple API calls into a single package to solve common problems. They’re like ready-made templates for tasks such as onboarding customers or processing payments - already built with proper error handling and logic between steps.
For example, you might create a customer onboarding workflow that:
- Creates a customer in your CRM
- Sets up a payment method with Stripe
- Sends a welcome email through SendGrid
Here’s a demo of creating custom workflows:
You can create and manage these workflows through our web dashboard at app.swytchcode.com.
How to Use SwytchCode
Let’s walk through a quick demo of creating an a new workflow for the golang language and then implementing an API for it. Here are the detailed steps of what you need to do:
Step 1: Make sure you have SwytchCode installed
- Open VS Code
- Go to Extensions (Ctrl+Shift+X)
- Search for “SwytchCode”
- Click Install
Step 2: Generate Your First API Integration
- Create a
test.gofile for testing purposes, then open the SwytchCode extension. - Select your preferred provider and the version and then your preferred API method. (e.g. “Create Payment”). Something important to note in this step is that you might not see the methods if you’re doing it for the first time for any language other than node.js.
You will have to go over to the SwytchCode dashboard to generate methods / workflows for the use cases you’d like! And that’s how customizable SwytchCode is.
Don’t worry! Here’s a demo for everything end-to-end:
As you can see here, for golang I did not have any methods generated, so I went over to the dashboard, generated a preferred method and i was instantly able to use it in my IDE!
And you can ask SwytchCode to modify the code further before finally publishing it for your workflow! We wanted it to be as customizable as it can be so we added this feature.
That’s it! In less than 5 minutes, you’ve implemented a production-ready API integration that would have taken hours to piece together manually.
Conclusion
SwytchCode changes the way developers integrate with external APIs by:
- Eliminating the need to read extensive documentation
- Generating production-ready code in seconds
- Supporting multiple languages and API providers
- Enabling complex workflow automation
- Integrating directly with your development environment
This means faster development cycles, fewer integration bugs, and more time to focus on building your core product features.
Visit swytchcode.com to learn more or install our VS Code extension to get started right away.